无论您是经验丰富的资深人士还是电子商务领域的新兴参与者, 创建一个视觉上吸引人的在线商店对于吸引新客户至关重要. Yet, an effective website encompasses more than just aesthetics.
在网站开发过程中,坚持各种最佳实践是很重要的. 如果你渴望加深你对Shopify的了解,我们有一些见解给你.
放松,让我们指导您完成建立一个成功的Shopify商店的最佳实践...
优先考虑性能
When developing your online store, performance should be a top priority. 一个速度不快的网站, 用户友好的, and easy to navigate won't perform well, which could hinder your ability to attract new customers.
What might be slowing down your website? 具有讽刺意味的是, the very features designed to improve the user experience, 比如应用程序, 分析, 图片, 和视频, are often the culprits behind poor performance. Overloading your site with these elements can slow it down, negatively affecting how visitors interact with your site.
核心网络生命
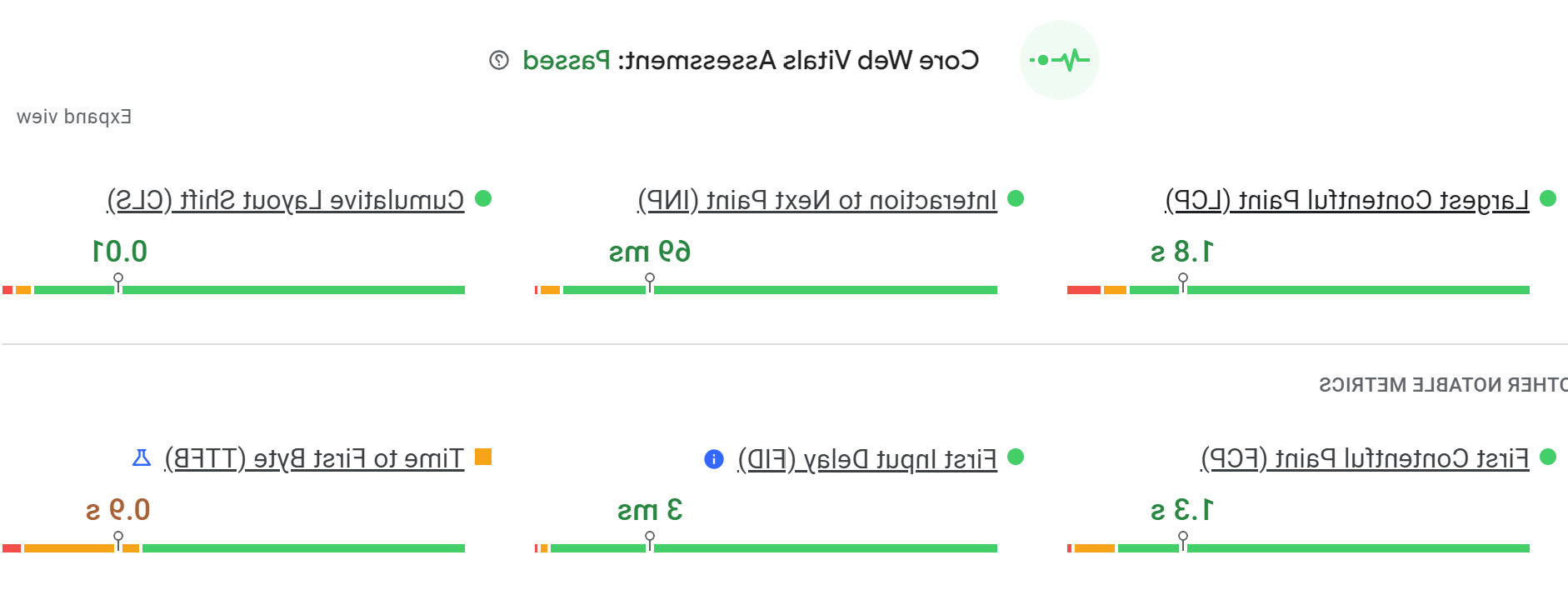
定期监测Google的核心Web vital是评估这些功能对你的商店影响的绝佳策略. The three essential metrics to keep an eye on are:
- Largest Contentful Paint (LCP) - 它测量页面上最大的内容元素(如图像和文本块)的加载时间.
- 累积布局移位(CLS) - This tracks the stability of elements as the page loads.
- 第一次输入延迟(FID) This gauges the time from a user's interaction to the browser's response.
You can use Google PageSpeed Insights to check these metrics. Just enter your URL in the search bar and press enter.

接下来, 累积布局移位(CLS) assesses the stability of content on your website as users browse. 该指标考虑了可能发生的任何意外的页面元素重新定位, which can detract from the user experience. 例如, if an ad pops up and causes the page to shift just as you attempt to close it, leading to an unintended click through the ad, it's considered an unexpected shift. 此类事件可能会对您在Google核心Web vital上的CLS评级产生不利影响.
The final Core Web Vital to monitor is Interaction to Next Paint (INP).
有趣的更新- INP在2024年3月取代了首次输入延迟(FID)作为核心指标.
INP衡量你的网页的响应能力,以及在持续的交互过程中它的反应速度. 例如, 它跟踪用户点击图片库或与显示附加内容的按钮交互时所经历的延迟.
总之, 而添加功能当然可以丰富你的网站,提高用户体验, 重要的是要注意这些功能对站点性能的潜在负面影响.
Remember to regularly check your core web vitals!
为SEO优化你的商店
使你的网站对seo友好可以带来实质性的好处,当然值得投资. By optimising your product descriptions, 网站布局, 元数据描述, 标题标签, and URLs with the right keywords, your store can achieve higher rankings on Google. This enhances your organic visibility and helps attract new customers. Additionally, crafting compelling content is essential. 如果你发现创建引人入胜的内容给你的网站增加额外的天赋是很有挑战性的, 我们可以协助.
作为一个 SEO agency based in Manchester, 我们在创建动态内容方面拥有丰富的经验,不仅可以突出您的产品或服务,还可以立即吸引您的受众并鼓励互动. 如果您有兴趣了解更多十大网博靠谱平台我们的SEO服务,请随时十大网博靠谱平台的团队.
定制你的网站
Constructing a customised website offers significant benefits to your business. 一个专为满足客户需求和偏好而量身定制的网站可以显著提高购买的可能性,并培养长期的忠诚度. Achieving this from the outset sets you on the path to success.
此外,定制的商店使您能够更好地适应未来的增长和变化. It allows you to incorporate additional features into your site, such as fraud prevention tools, 客户评论小部件, 支付网关, enhancing the customer experience.

优先考虑UX和UI
开发Shopify商店最关键的最佳实践之一是专注于出色的UX(用户体验)和UI(用户界面)。.
用户体验涉及客户如何与您的网站交互,例如点击和滚动. A good UX means users can navigate your site effortlessly, 找到清晰的信息, and easily get answers to their questions. 相反, 糟糕的用户体验可能是由于加载时间长或查找必要信息困难造成的.
UI通过处理网站的视觉和交互方面来补充UX, like buttons and search bars—essentially everything users can interact with. Since the user interface significantly influences the user experience, ensuring that your website’s navigation is intuitive is crucial. If navigation is confusing or if interactive elements are improperly sized, 顾客可能会离开你的商店.
考虑你的目标用户需要什么,并相应地调整你的用户体验和界面.

强调移动优先设计
In line with our earlier discussion, adopting a mobile-first approach is essential for developing your Shopify store. With 62% of people in the UK shopping on their smartphones, it's crucial for e-commerce businesses to capitalise on this trend. 确保你的商店在移动设备上运行良好,能够吸引新用户.
How can you ensure your website is mobile-friendly?
Start by making your website responsive. 增强网站在大屏幕和小屏幕上的显示方式可以增加用户访问的持续时间. 例如, 确保图像不超过屏幕宽度,尽量减少不必要的滚动和调整大小.
一个移动优化的商店,加载速度快,易于导航,可以显著提高你的销售. Choose a design that aligns with your brand and appeals to your audience, ensuring it is both exciting and consistent with your brand guidelines.
此外, optimise page speed and be cautious about adding too many features, 哪个会减慢你的网站速度. See our 'Performance 第一个' section for more details.
结合响应式设计元素,确保你的网站在任何设备上看起来都很棒, automatically adjusting to fit any screen it's viewed on.

注意可访问性
在开发Shopify商店时,一个关键的最佳实践是确保每个人都可以访问它. 虽然这听起来很简单,但它涉及到几个重要的考虑因素.
第一个, your website must be navigable by everyone, including those with disabilities that might hinder their browsing capabilities. 忽视这一点可能是短视的,并可能导致失去商业机会. 例如, if the text on your site is not clear for visually impaired customers, they won't be able to engage with your content effectively.
类似的, 适当的颜色对比是必不可少的,这样色盲或有视觉障碍的消费者可以很容易地区分元素. Continuously testing color and text during the development phase is vital.
此外,如果你的网站包含视频,考虑一下有视觉和听力障碍的用户. These individuals may not fully perceive or understand your video content.
因此, incorporating subtitles can assist those with hearing limitations, 提供详细的视频描述可以帮助视障人士阅读屏幕. 这些简单的增强可以显著改善这些客户对您的产品的感知和理解.
最后,不要从页面元素中删除键盘焦点样式,这一点很重要. 这个功能对于有视觉或运动障碍的用户来说是至关重要的,他们依赖键盘导航和视觉提示来与您的网站进行交互. 确保清晰和一致的访问这些导航辅助可以大大提高他们的浏览体验.

Want to find out more about our Shopify web development services?